บล็อกนี้จะหยุดอัปเดตเนื้อหาตั้งแต่วันที่ 15 พฤษภาคม 2023 อ่านเวอร์ชั่นอัปเดตล่าสุดได้ที่ลิงก์นี้ : คลิกที่นี่

Alt Text (Alternative Text) คือคำอธิบายรูปภาพ menu list, Line Image Map,Flex Message ที่แสดงบน Line OA ซึ่งถ้าเชื่อม Line OA กับระบบ Zwiz.ai เราก็สามารถเข้าไปแก้คำอธิบายได้เลยค่ะ (จำกัดที่ 400 ตัวอักษร)
Alt Text บน Line Image Map
หากลูกค้ากดรูปภาพที่เราตั้งค่าไว้ รูปภาพจะลิ้งค์เชื่อมต่อไปยังเว็บไซต์ที่ต้องการได้เลย
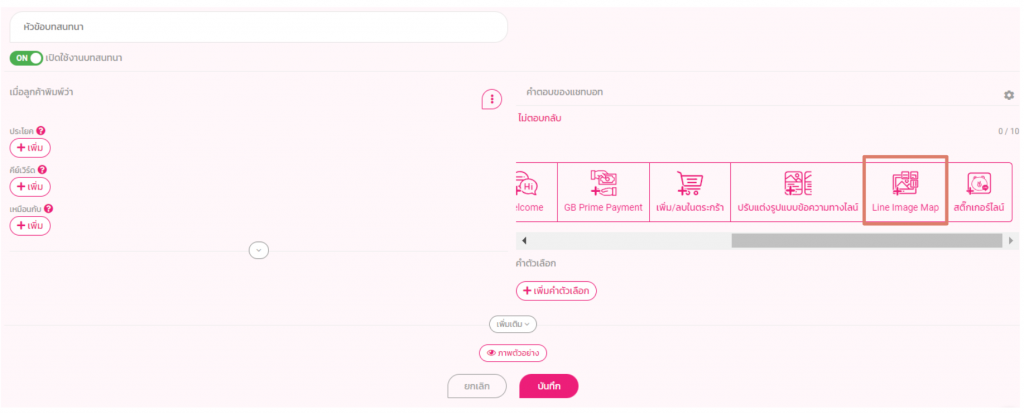
เข้าไปที่ บทสนทนา > Line Image Map

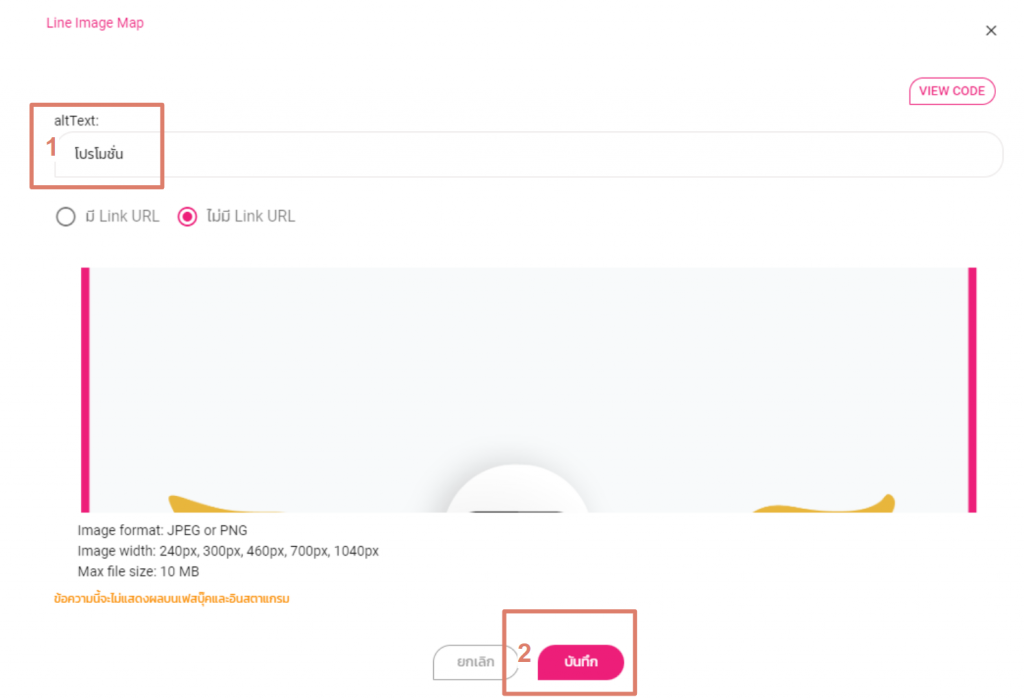
- ใส่ AltText ว่า โปรโมชั่น!!
- ใส่รูปภาพให้เรียบร้อย แล้วกดบันทึก

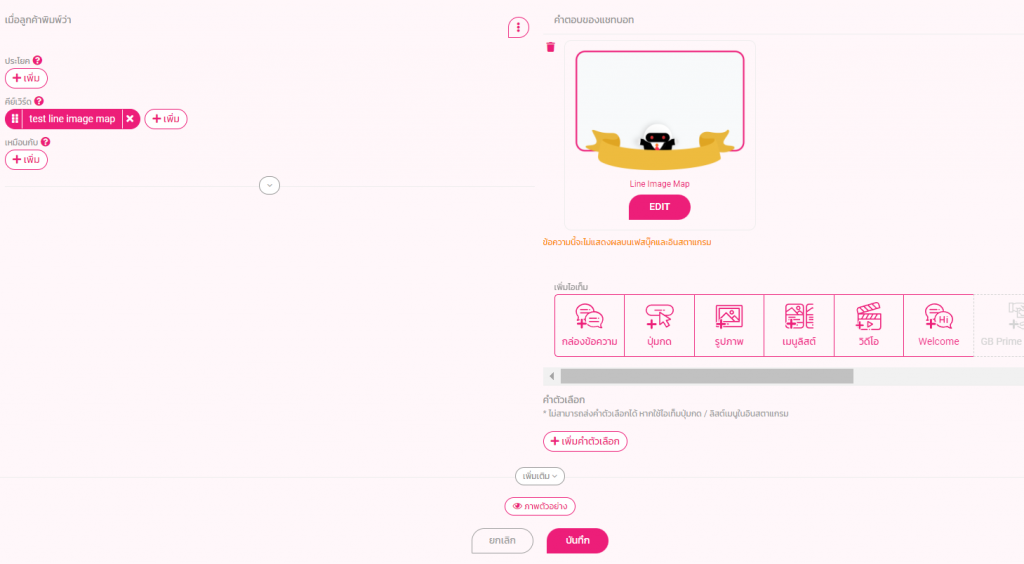
ใส่คำที่ลูกค้าพิมพ์มา (คีย์เวิร์ด) ว่า Test line image map เสร็จแล้วกดบันทึกอีกครั้งหนึ่ง

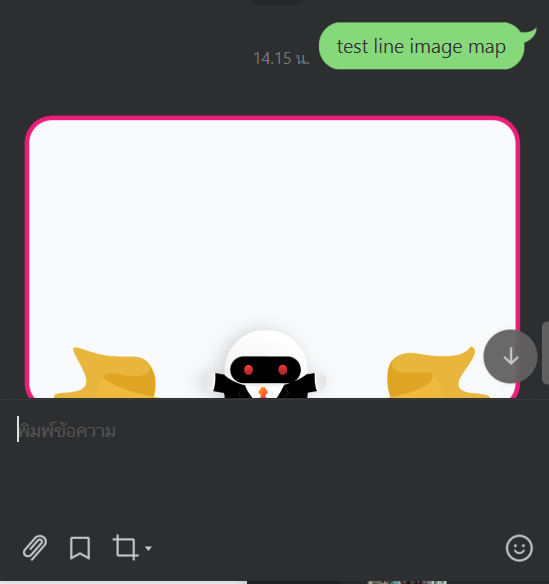
เมื่อลองเทสระบบดูในไลน์
1.พิมพ์ test line image map จะปรากฏ Image ที่เราอัพโหลดลงไป

และจะเห็นคำอธิบายรูปภาพของ Line image map AltText คือ โปรโมชั่น

Alt Text บน Flex Message (กล่องรูปภาพข้อความสวยๆบนไลน์)
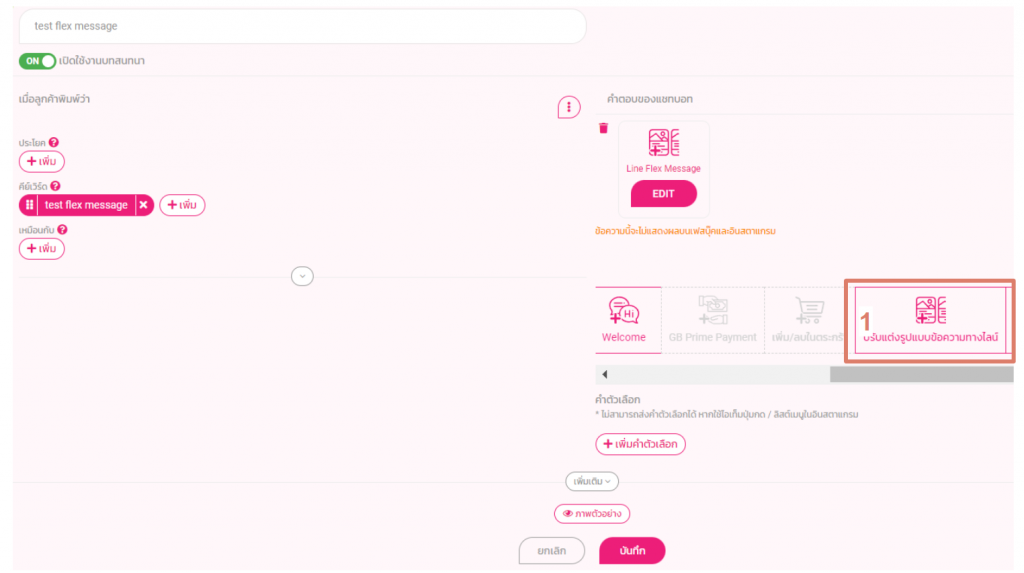
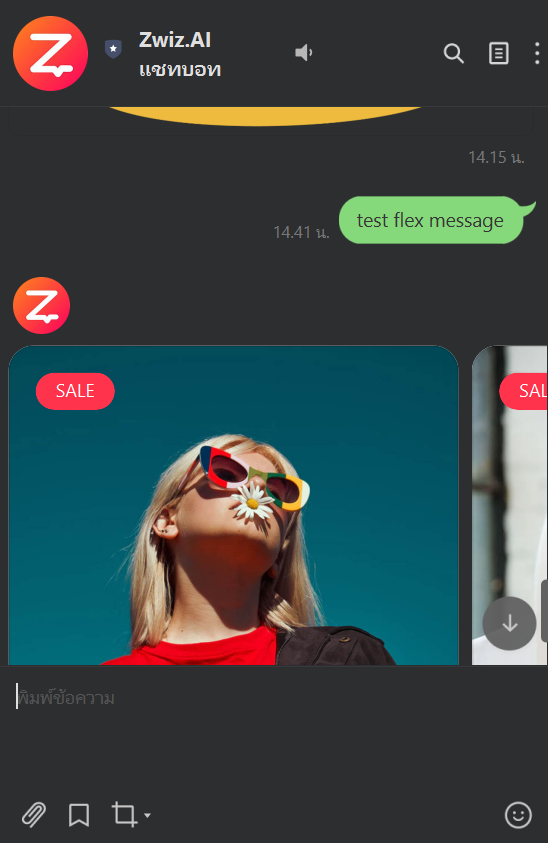
เข้าไปที่ บทสนทนา > ใส่คีย์เวิร์ด “test flex message”
1.ในกล่องข้อความปรับแต่งรูปแบบข้อความทางไลน์

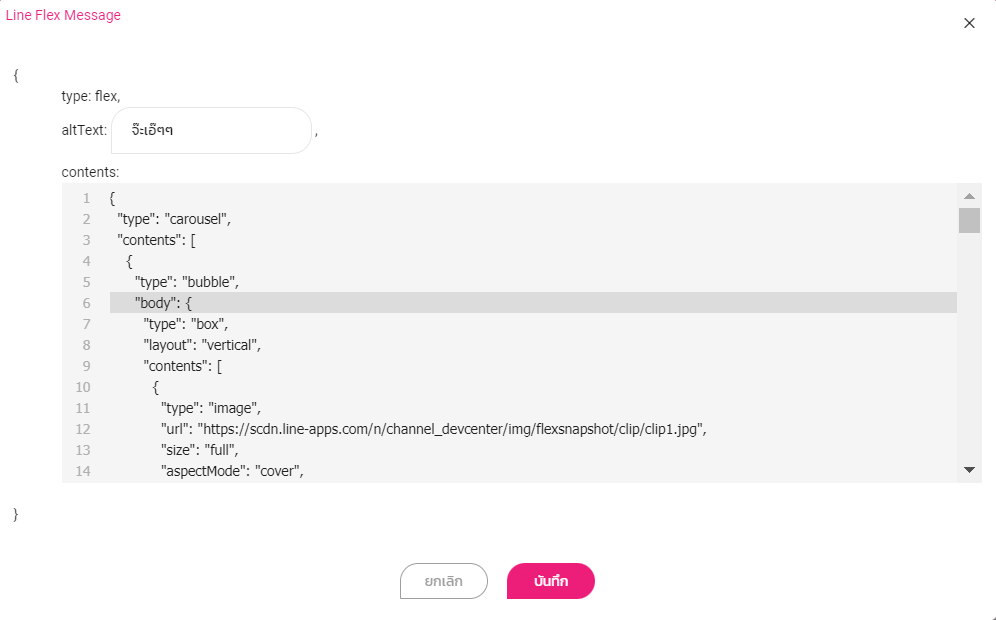
พอเข้ามาจะเจอ altText : ลองใส่ว่า จ๊ะเอ๊ๆๆ
ในส่วน content จะเอา code มาจากไหน ลองคลิ๊กดูได้เลย วิธีการทำ Flex message

เสร็จแล้วกดบันทึกเลยค่ะ
เมื่อลองเทสระบบดู


จะมีคำอธิบาย altText ของ Flex message นี้คือ จ๊ะเอ๊ๆๆ
Alt Text บน List Menu
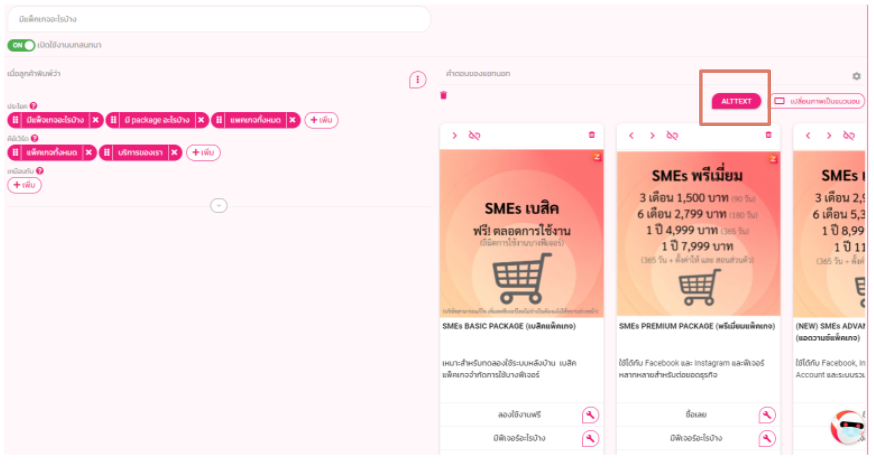
เข้าไปที่บทสนทนาที่มีการใส่ List menu ไว้ > เลือก ALTTEXT

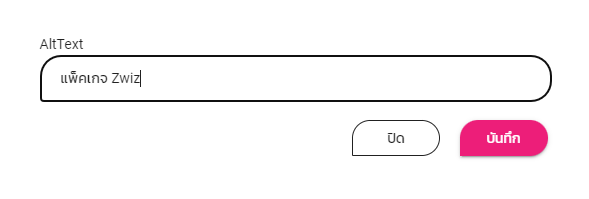
ใส่เป็น AltText ว่า แพ็คเกจ Zwiz > กดบันทึก

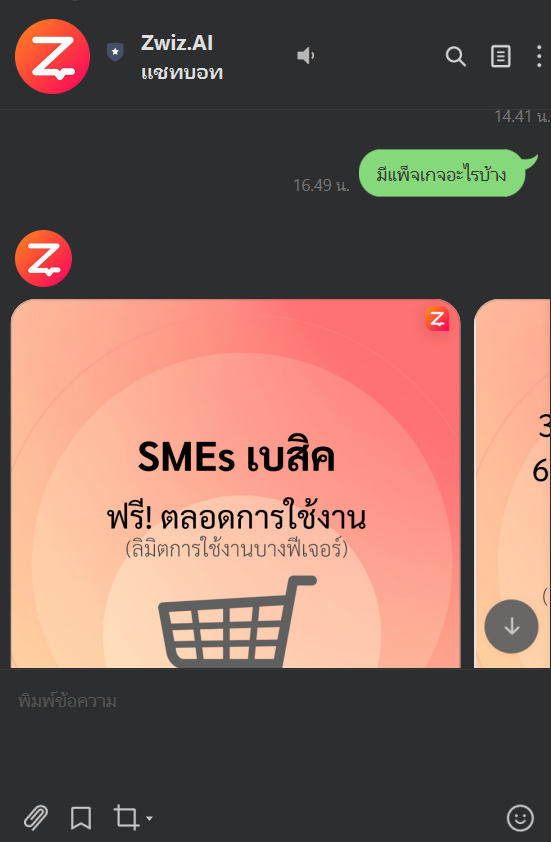
เมื่อลองเทสในไลน์ว่า มีแพ็คเกจอะไรบ้าง

จะเห็นเป็น แพ็คเกจ Zwiz ขึ้นมา

ติดตั้งเลย!
หากคุณมีคำถาม หรือ ต้องการให้ทีมงานช่วยเหลือ
คลิกที่ “รูปน้อง Zee” หรือ ติดต่อที่เพจ ZWIZ.AI หรือ เข้า Group ZWIZ.AI
เพื่อคุยกับทีมงานได้เลย

สำหรับลูกค้าธุรกิจ Enterprise บริษัทเรามีบริการตั้งแต่ Consult, Design, Development, Maintain ระบบ AI Chatbot และ Data Analytics รบกวนติดต่อที่ E-mail: sales@zwiz.ai เพื่อนัดนำเสนองาน ดูเพิ่มเติมที่ Enterprise Showcase