บล็อกนี้จะหยุดอัปเดตเนื้อหาตั้งแต่วันที่ 15 พฤษภาคม 2023 อ่านเวอร์ชั่นอัปเดตล่าสุดได้ที่ลิงก์นี้ : คลิกที่นี่
| วิธีการตั้งค่า LINE Image Map
การตั้งค่า LINE Image Map จะทำให้เราสามารถเพิ่มลิ้งค์ในรูปภาพได้ โดยหากลูกค้ากดรูปภาพที่เราตั้งค่าไว้ รูปภาพจะลิงก์เชื่อมต่อไปยังเว็บไซต์ที่ต้องการได้เลย ซึ่งจะทำให้รูปแบบการแสดงผล Image ใน LINE สวยงามมากขึ้น
หากต้องการตั้งค่า LINE Image Map สามารถอ่านขั้นตอนการตั้งค่าง่ายๆเพียงไม่กี่ Step เท่านั้น
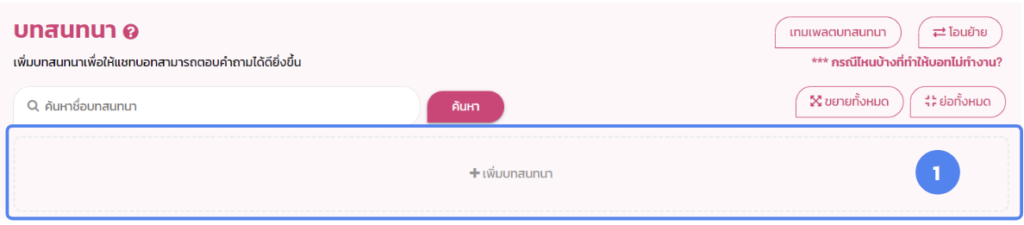
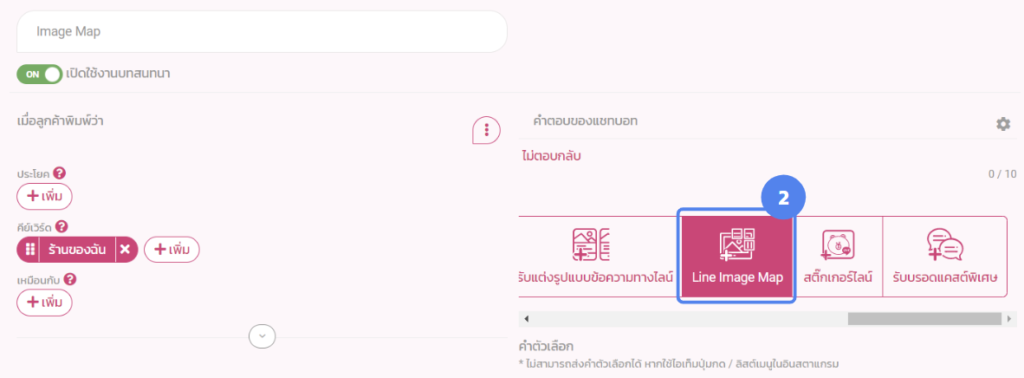
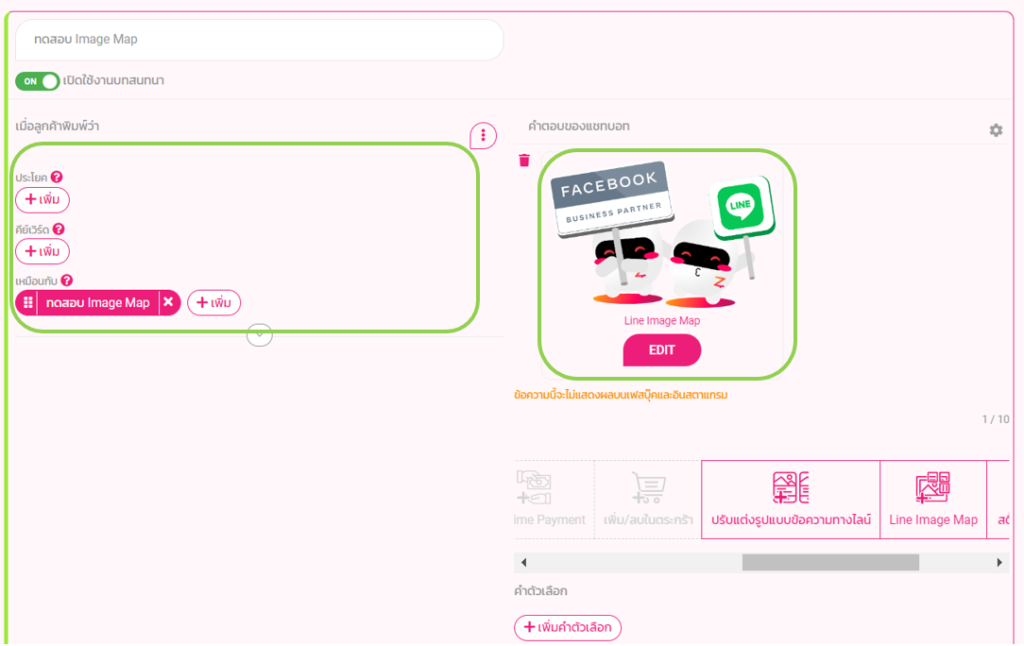
ขั้นตอนที่ 1: เลือกเพิ่มบทสนทนาในหน้าบทสนทนา (หรือหากต้องการเพิ่ม LINE Image Map ในหน้าข้อความต้อนรับ สามารถเลือกการตอบกลับแบบ Get Started) และกดเลือกไอเทม LINE Image Map ตรงคำตอบของแชทบอทได้เลย



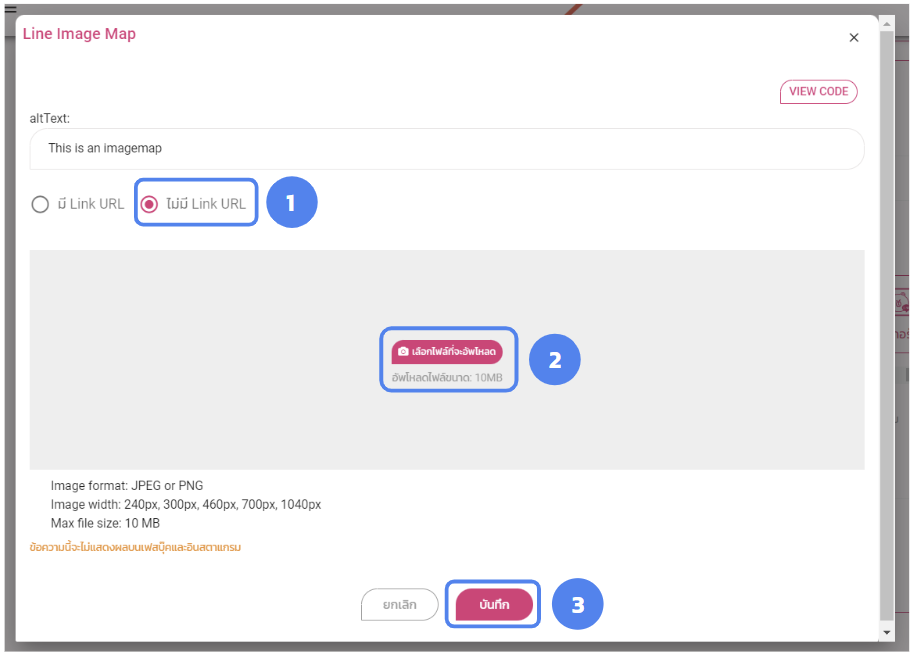
ขั้นตอนที่ 2.1: หากไม่มีลิ้งค์ URL สามารถเลือกปุ่ม “ไม่มี Link URL” แล้วเลือกไฟล์รูปภาพที่ต้องการอัพโหลด และกดบันทึกตามขั้นตอนด้านล่างได้เลยค่ะ


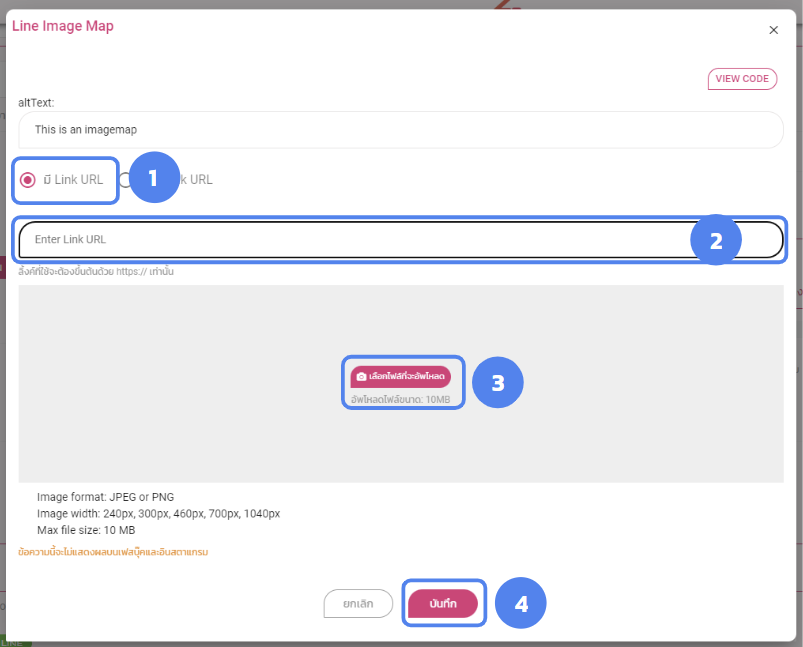
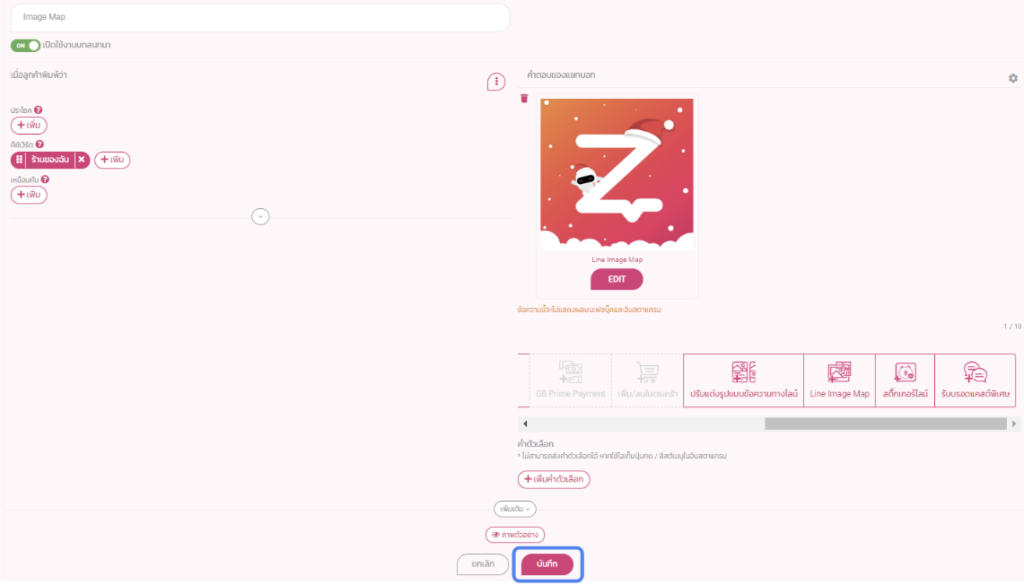
ขั้นตอนที่ 2.2: ในกรณีที่มีลิ้งค์ URL เชื่อมไปยังเว็บไซต์ต่างๆ สามารถเลือกปุ่ม “มี Link URL” แล้วใส่ลิ้งค์เว็บไซต์ที่ต้องการโดยเว็บไซต์นั้นต้องขึ้นต้นด้วย https:// เท่านั้นนะคะ ต่อมาเลือกไฟล์รูปภาพที่ต้องการอัพโหลด และกดบันทึกตามขั้นตอนด้านล่าง


ขั้นตอนที่ 2.3: เมื่อตั้งค่าเรียบร้อย สามารถกดบันทึกได้เลย


เรียบร้อย! เพียงเท่านี้ก็สามารถตั้งค่า LINE Image Map อย่างง่ายดายได้แล้วค่ะ ^^


______________________________________________________________________________________
ทริคลับ สำหรับท่านที่ต้องการตั้งค่าเชื่อมโยง LINE Image Map มากกว่า 1 ลิงก์ ภายในรูปเดียว
หลายๆท่านอาจมีข้อสงสัยเกี่ยวกับการทำ LINE Image Map ว่า ถ้าหากเราต้องการตั้งค่าให้มีเมนูหรือลิงก์มากกว่า 1 ลิงก์ภายในรูปเดียว เราจะสามารถผ่านแชทบอทได้หรือไม่และทำอย่างไร?
คำตอบก็คือ!! สามารถทำได้ แต่เราจำเป็นต้องสร้างผ่าน LINE Bot designer ก่อน ซึ่งวันนี้ ZWIZ.AI ก็มีวิธีการสร้าง Image Map แบบตั้งค่าเชื่อมโยงรูปภาพกับลิงก์ต่างๆมาฝากค่ะ 🥰
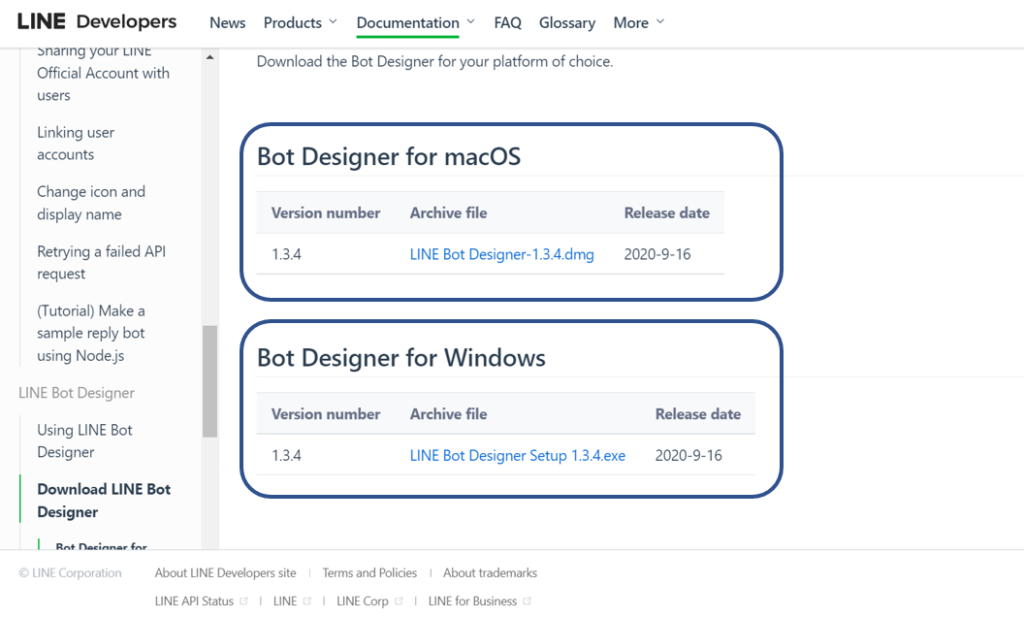
- อับดับแรกทุกท่านต้องเข้าไปล็อกอินผ่านไลน์ และเลือก ดาวน์โหลด LINE Bot Designer กันก่อน โดยให้เลือกโหลดอย่างใดอย่างหนึ่งตามระบบปฏิบัติการที่ใช้ (macOS/ Windows)

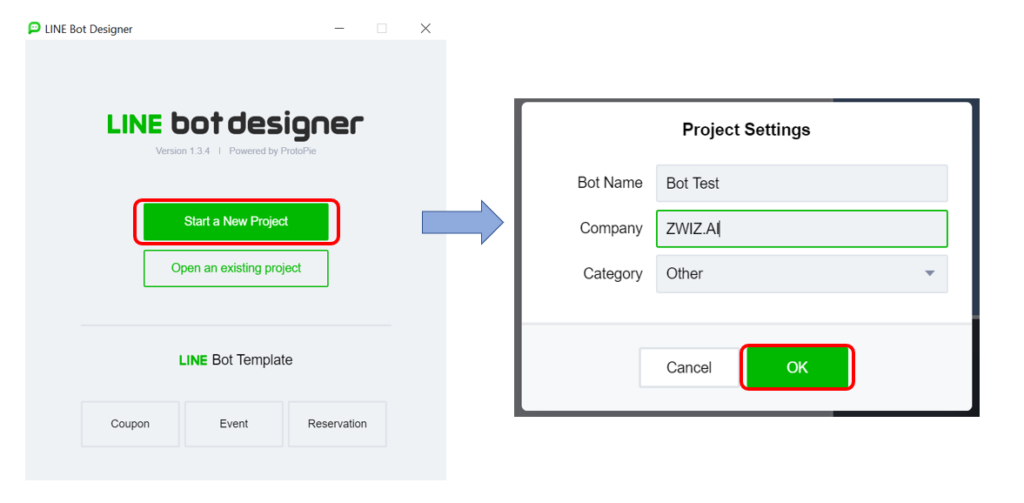
- เมื่อดาวน์โหลดและติดตั้ง LINE Bot Designer เรียบร้อย ให้เปิดโปรแกรมขึ้นมา > เลือก Start New Project > ทำการใส่รายละเอียด Bot Name, Company, Category ในส่วนของ Project Setting ตามที่ต้องการ และกดปุ่ม OK ดังรูป

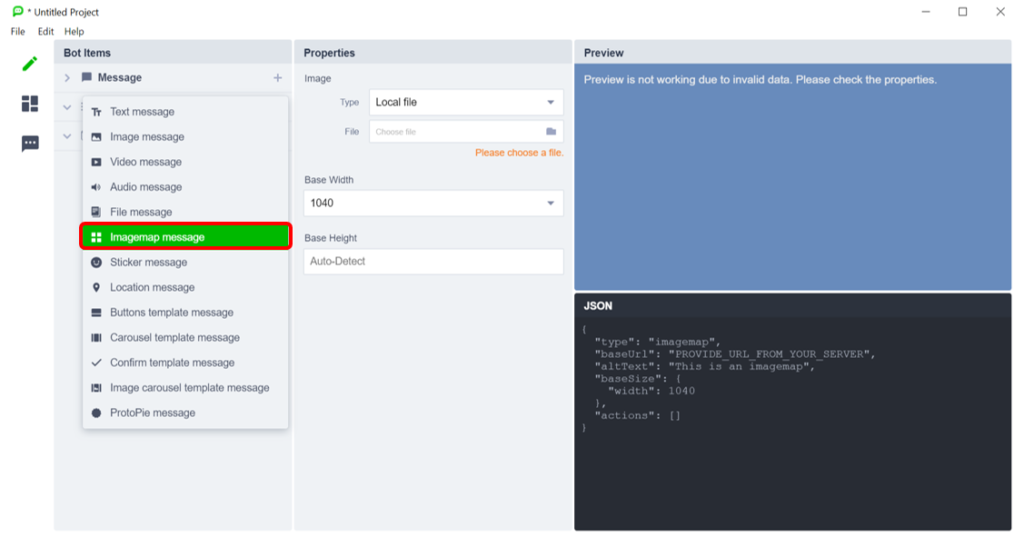
- จากนั้นในหน้า Bot Items คลิกเมนู Message > เลือก Imagemap Message

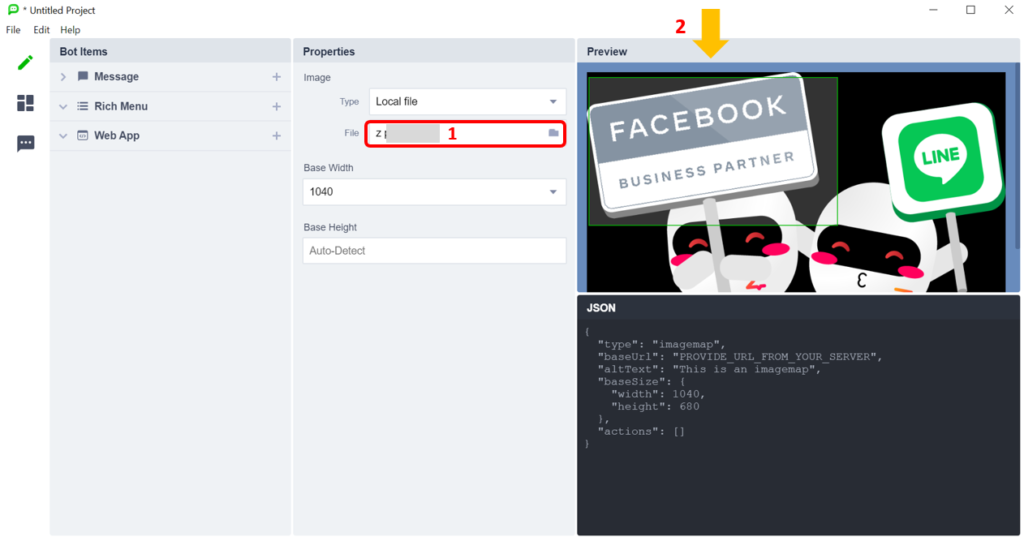
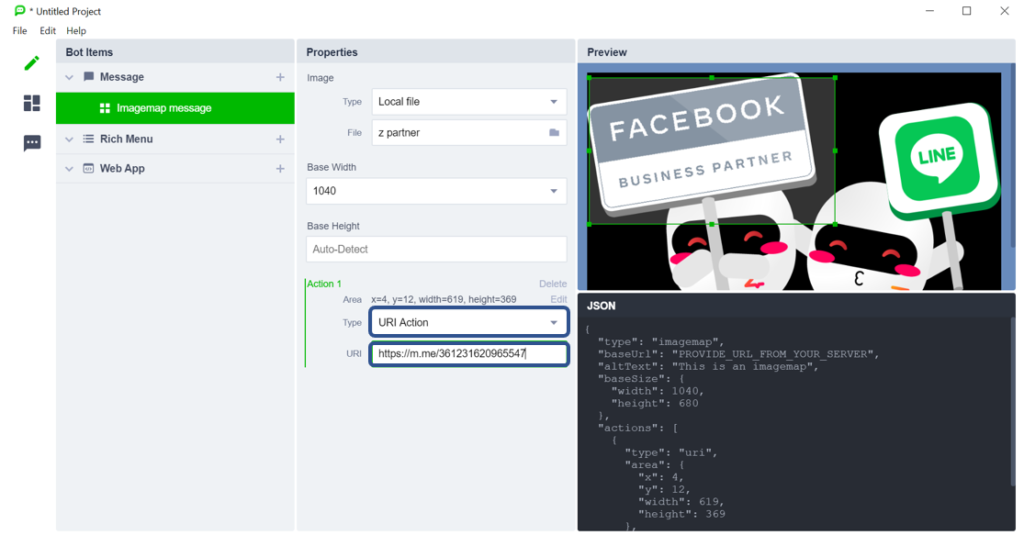
- ต่อมาเลือก Type ของ Image เป็น Local file เราสามารถเลือกเป็นไฟล์รูปภาพที่ต้องการได้เลย โดยเมื่อเลือกเรียบร้อย ไฟล์ภาพจะแสดงผลให้เห็นเป็นตัวอย่างในหน้า Preview > ในส่วนของหน้า Preview เราจะต้องทำการลากเม้าส์ไปยังส่วนของรูปภาพเพื่อกำหนดขอบเขตสำหรับสร้าง Action ตัวเมนูหรือปุ่มกด

- ขั้นตอนสำคัญอันดับถัดไปคือการสร้าง Type action ให้กับสัดส่วนของรูปภาพที่ท่านเลือก ซึ่งตรงนี้แนะนำให้สร้าง Type เป็น URl Action และนำลิงก์ต้องการมาใส่ในช่อง URL นะคะ

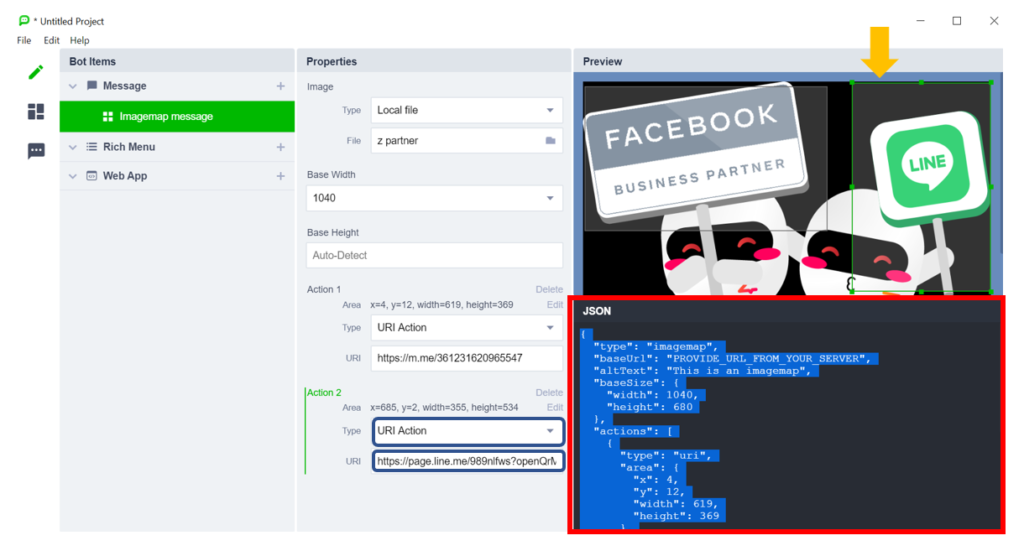
- โดยถ้าหากต้องการเพิ่ม Action อื่นๆ หรือเพิ่มลิงก์อื่นๆในรูปภาพ เราก็แค่ลากช่องเพิ่มในหน้า Preview และทำการสร้าง URl Action อีกเรื่อยๆตามจำนวนลิงก์ที่ต้องการ > ซึ่งถ้าตั้งค่าเรียบร้อยแล้ว ให้กด Copy โค้ดในส่วนของหน้า JSON ทั้งหมดไว้ค่ะ

ขั้นตอนถัดมา เราจะกลับมาตั้งค่าคำตอบของแชทบอทกันที่หน้าหลังบ้านของ ZWIZ กันนะคะ
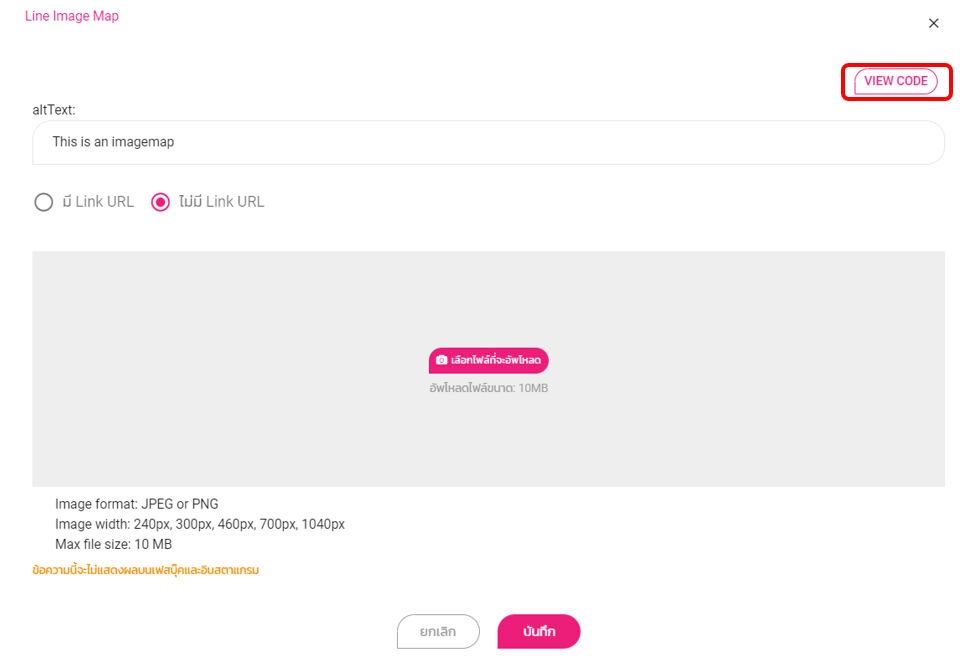
- ให้เข้ามาที่หน้าข้อความต้อนรับหรือบทสนทนา และเลือก LINE Image Map ในส่วนคำตอบของแชทบอท > เสร็จแล้วกดไปที่ View Code

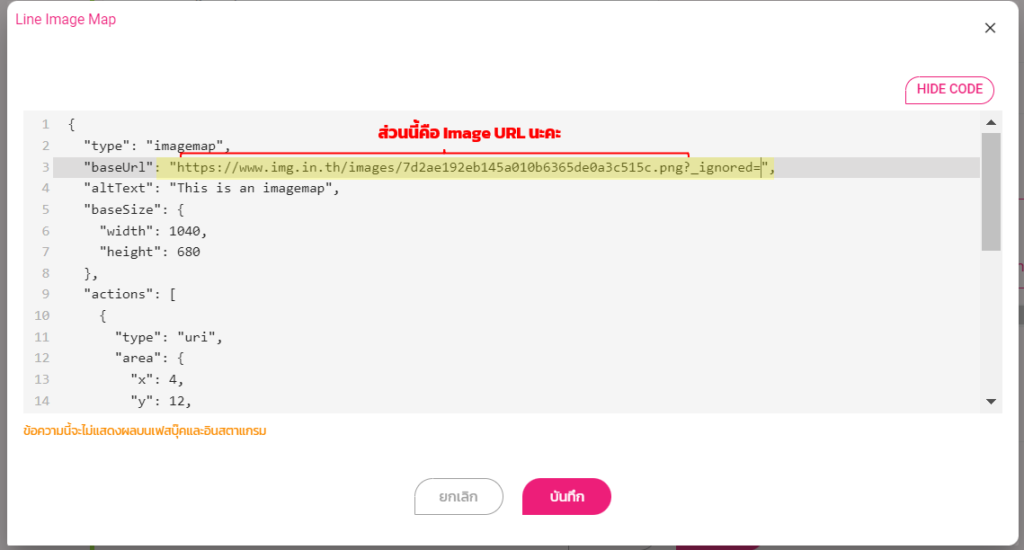
- นำโค้ดที่ Copy มาจาก LINE Bot Designer เมื่อสักครู่มาวางในช่อง จากนั้นให้เปลี่ยน baseUrl เป็นลิงก์ Image Url รูปภาพ มาวางหน้า ?_ignored= (ส่วนนี้แนะนำให้ไปฝากรูปในเว็บฝากรูปก่อน แล้วจะได้ Image Url มา ซึ่งจะสามารถนำมาใช้ต่อตรงนี้ได้ค่ะ)

- เมื่อตั้งค่าทั้งการคาดเดาคำถามและตั้งคำตอบของแชทบอทที่เป็น LINE Image Map เรียบร้อย ให้กดบันทึกตามปกติได้เลย

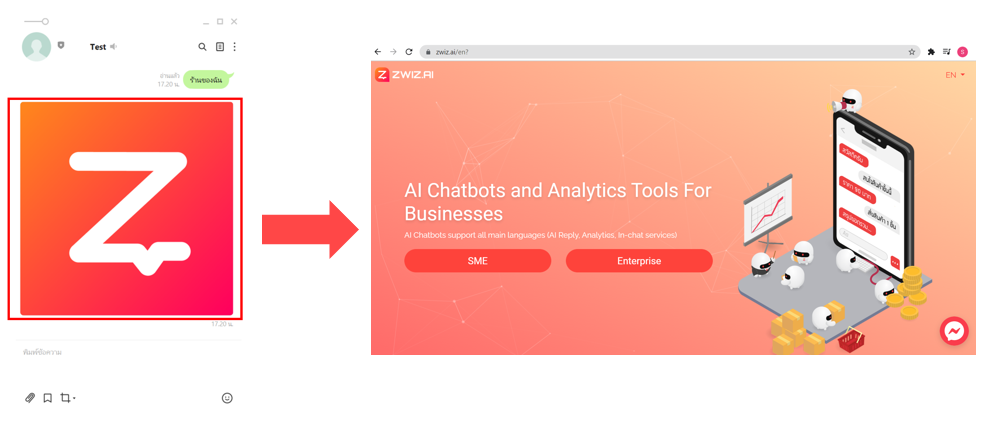
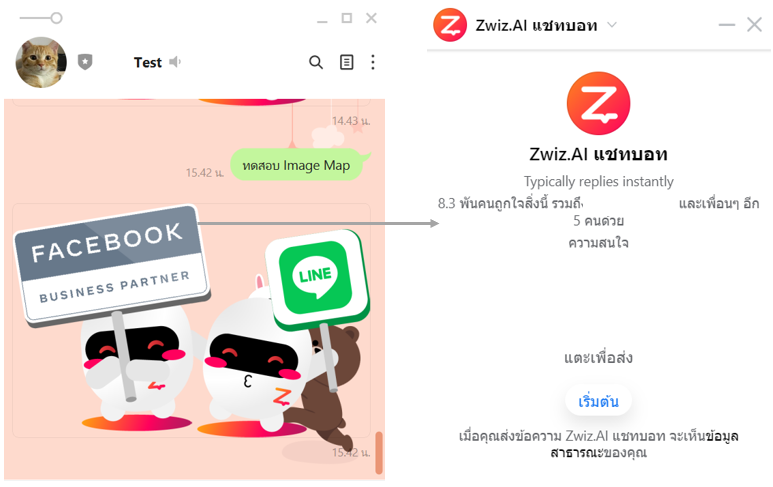
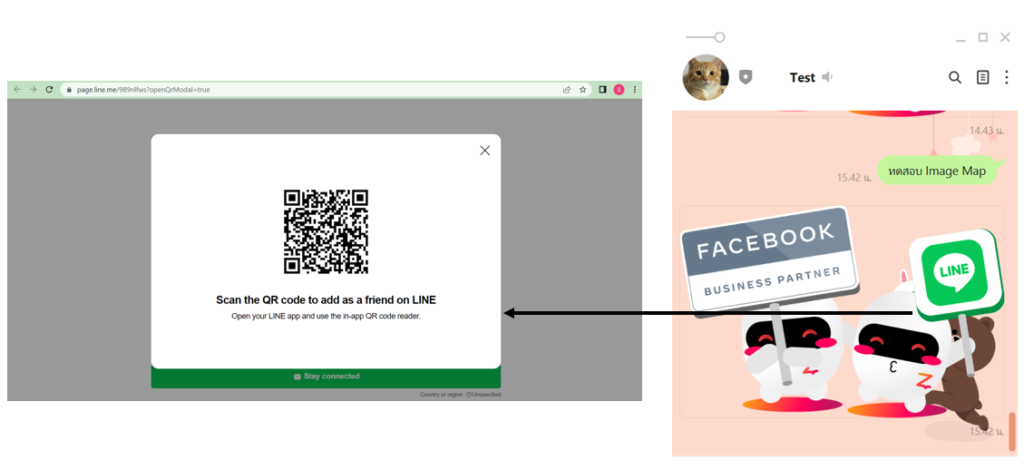
เมื่อลูกค้ากดรูปภาพตามสัดส่วนที่เรากำหนดไว้ในรูปภาพ ก็จะสามารถเด้งไปยังลิงก์เว็บไซต์ Url ที่เรากำหนดไว้เลยค่ะ ✨




ติดตั้งเลย!
หากคุณมีคำถาม หรือ ต้องการให้ทีมงานช่วยเหลือ
คลิกที่ “รูปน้อง Zee” หรือ ติดต่อที่เพจ ZWIZ.AI หรือ เข้า Group ZWIZ.AI
เพื่อคุยกับทีมงานได้เลย
สำหรับลูกค้าธุรกิจ Enterprise บริษัทเรามีบริการตั้งแต่ Consult, Design, Development, Maintain ระบบ AI Chatbot และ Data Analytics รบกวนติดต่อที่ E-mail: sales@zwiz.ai เพื่อนัดนำเสนองาน ดูเพิ่มเติมที่ Enterprise Showcase